Did you know that unoptimized images can slow down your website by over 50% (Source). Image optimization is also one of the most important aspects of WordPress website, since it significantly affects loading speed and helpful for SEO purposes.
Thankfully, there is a set of plugins that you can download and install on your Word-Press website for free.
Have you ever navigated away from a website due to having to wait for so long for the website to load? In all likelihood, this can be credited to unoptimized images.
Optimizing images as the content of a WordPress site is fundamental to ensuring optimal performance of a site. It does not only affect the load time of the site but also equally contributes to the site’s position on search engine result pages.
The best part? Here’s the best part, you do not necessarily have to use any money to gain full optimisation of images.
In this article, i will tell you about 10 best free image optimization plugins for wordpress which will helpful for you to improve your site speed and get more visitors to your blog.
What is Image Optimization?
It is the process of compressing the image files but in a way that the quality is not compromised. This makes sure that the images that are placed in your website loads fast, and overall functionality improves.
Website images have to be Optimized because the speed of the page is very important when it comes to optimization for search engines.
Importance of Image Optimization for Website Performance and SEO
- Improved page loading speed- This involves increasing the page loading speeds making them faster and this makes the customers stay longer on the site.
- Faster site loading – Most website users are impatient; they usually close any site that takes a long time to load.
- Low Bandwidth Consumption- Fewer images mean that less data transmission requires fewer bandwidth consumption thus saving the costs.
- Improved Customer Satisfaction –Visitors will not have any reason to spend their time waiting for the page to load fully hence making them happy.
Top 10 Free Image Optimization Plugins
1. Smush
Smush is an image optimization plugin for WordPress and it is widely used due to its features and functionalities. It provides both compression and decompression with or without loss of image quality to allow for use of smaller image files.
Key Features- Bulk image optimization, AUTO image compression on upload, Lazy loading, Integration with the famous plugin like WP-Optimize, NextGEN gallery, etc.
Pros and Cons of Smush
Pros: offers a full range of features even in the ‘lite’ version of the application, it accepts all major formats of images, the interface is incredibly easy to use, and even the free version does not impose any limit on the size of the file that you want to edit.
Cons: Some advanced features (like CDN and WebP conversion) are only available in the pro version.
Installation & Setup- Easy to install directly from the WordPress repository, activate and customize settings from the Smush section.
User Reviews & Rating- Customer ratings: average 4.8 / 5 stars, and it is based on 1M+ active installation.
2. ShortPixel Image Optimizer
To achieve a high quality of compressed images, ShortPixel uses algorithms that help to reduce the sizes of images. Besides, it has the option to compress images either with a lossy or lossless algorithm and can convert images to WebP format.
Key Features- Lossy and lossless image compression, image compression in batch, conversion to WebP format, image backup in optimized format.
Pros and Cons of Shortpixel
Pros: Effective compression, the program supports converting to WebP format, and retains the shooting data.
Cons: This tool is a free edition in which you cannot upload more than 100 pictures per month If a user intend to use this tool, he/she will need to obtain an API briefly for setup.
Installation & Setup- The plugin is easy to install from WP repository; besides, you need to receive API identifier at ShortPixel website and set up some parameters in plugin settings.
User Reviews & Ratings- 4.7/5 stars based on 300,000+ active installations.
3. EWWW Image Optimizer
EWWW Image Optimizer works in the background to optimize images as soon as they are uploaded into the site. It does not restrict the size of the file that can be optimized and accepts images in several formats..
Key Features- Lossless compression, handling of big bulk, file size restriction-free, and options for local and cloud optimization.
Pros and Cons of EWWW Image Optimizer
Pros: There is no limit to the size of images that can be optimized; the application supports various formats of images; no need to have an API key.
Cons: If you want to use CDN and PDF optimization feature then you have to go for paid plan.
Installation & Setup: The plugin is available on the WordPress repository and it can be installed and activated EWWW database settings can be configured in the EWWW dashboard.
User Reviews & Ratings- There are over 900k installations and users gave 4,6/5 stars on average to reflect their experience.
4. Imagify
Imagify provides excellent features of image optimization while at the same time being easily understandable. It has three primary level of compression: normal, single click, and ultra and can optimize images on the go when uploaded.
Key Features- Compression rates- normal, high, and ultra Compression: automatic Conversion to WebP format Bulk conversion
Pros and Cons of Imagify
Pros: first, it can compress images with high quality, for instance, it supports WebP format; second, the interface of this online tool is not complicated.
Cons: Only the free version allows up to 25MB of images per month and one needs to obtain an API key.
Installation & Setup- This plugin can be installed directly via the WordPress plugin repository and one has to get an API key for Imagify in the plugin settings section then proceed to activate the plugins.
User Reviews & Ratings- 4.76 out of 5 from more than 500k users who have it currently installed.
5. Compress JPEG & PNG Images by TinyPNG
TinyPNG is an example of a plugin for JPEG and PNG images that utilizes lossy compression and a method of lossless compression. Undoubtedly, one of the most advantageous characteristics of it is its theoretical simplicity and applicability.
Key Features- Auto-compression, bulk optimization, WooCommerce integration, compatible with JPEG, PNG, and WebP formats.
Pros and Cons of TinyPNG
Pros: User-friendly and convenient, compatible with a variety of image formats and is tightly connected with WooCommerce.
Cons: Free version allows only up to 500 images per month, to use Fotoblur you’ll have to get an API key first.
Installation & Setup: To use TinyPNG Image Compressor WordPress Plugin, it is very easy to install it through the WordPress plugin repository and you need to obtain API key from TinyPNG and set the settings through the plugin setting option.
User Reviews & Ratings- Based on more than 200,000 active installations, it has 4.5 out of 5 stars of user reviews.
6. reSmush.it Image Optimizer
reSmush.it provides proceeding through several available algorithms that can compress images free of charge. It also supports a variety of formats of images and has batch processing feature.
Key Features- Bulk optimization, no file size limit, compatible with JPEG, PNG, GIF, BMP, TIF formats.
Pros & Cons of resmush
Pros: Completely free, files can be of any size, compatible with most image formats, very simple in usage.
Cons:there are less compared to chief rivals, an absence of WebP.
Installation & Setup- reSmush.it is designed to be placed directly in WordPress through the plugins gateway and after doing this, the settings should be adjusted in the reSmush.it admin panel.
User Reviews & Ratings- The plugin is rated 4.4/5 stars as of a record of over 200,000 active installations.
7. WP-Optimize
WP-Optimize is plugin that serve to optimize your databases, images, and other components. It includes capabilities of compressing image as well as cleaning as well as caching of databases.
Key Features- Image compression, database cleaning, caching, and bulk optimization.
Pros and Cons of WP-Optimize
Pros: All-in-one optimization tool, simple to use, active developer updates.
Cons: The image features are inserted into a set of features, which may confuse some customers who are not interested in image optimization.
Installation & Setup- You can install WP-Optimize directly from the WordPress repository After installation, activate the plugin and the settings can be adjusted in the WP-Optimize settings section.
User Reviews & Ratings- 4.8/5 stars based on 1 million+ active installations.
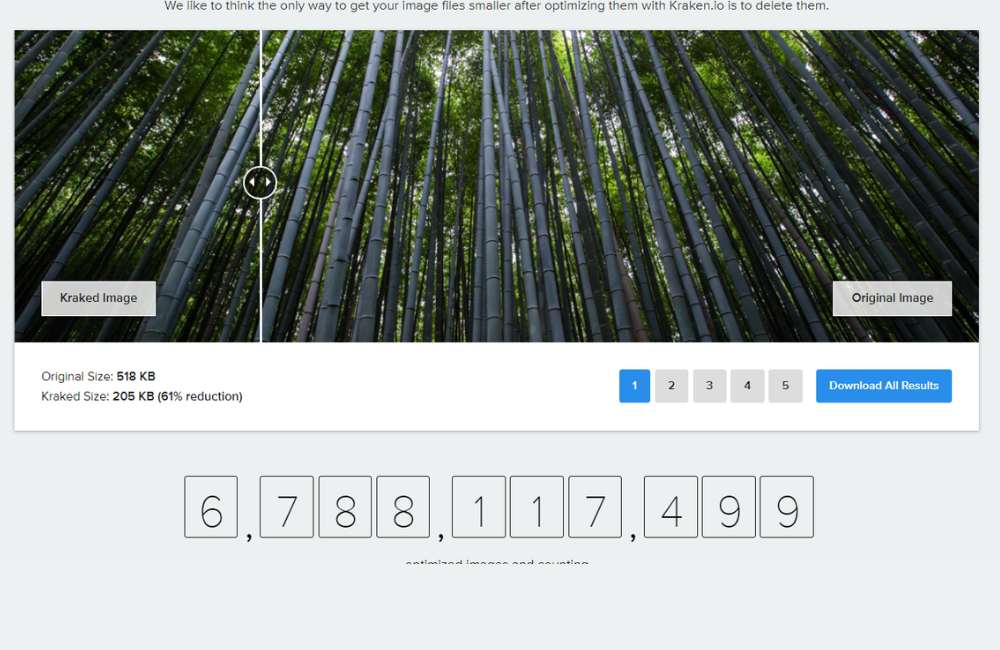
8. Kraken.io Image Optimizer

Kraken.io tool offers lossless and loss adaptive image optimization which increases the quality and compresses the images up to considerable extent. It also supports Web format and has the option of optimizing multiple pictures at once.
Key Features- Lossy and lossless compression, optimization in batch, WebP, and optimized image backups.
Pros and Cons of Kraken.io
Pros: Good compression level, compatible with WebP format and other picture formats, intuitive interface.
Cons: Many of the features require using the API and the free plan only allows access to 100MB of images per month.
Installation & Setup- It is easy to install it through WordPress repository; you must have an API key from the Kraken.io website and you can set its settings from the plugin panel.
User Reviews & Ratings- It has got 4.6/5 star ratings with well over 100 thousand current installations.
9. Optimus Image Optimizer

When uploading the media files, Optimus has the capability of compressing them but without compromising on the quality of the pictures. It has the ability of lossless compression and can convert images to WebP format.
Key Features- Lossless compression, bulk optimization, WebP conversion, preserves EXIF data.
Pros and Cons of Optimus
Pros: User-friendly, supports WebP convert, maintains the quality of an image.
Cons: Configuration of the advanced options such as CDN integration is only possible in the pro version; it does not support lossy compression.
Installation & Setup- Easy Installation is in the WordPress plugins directory and running the installation wizard then activate the Optimus and fine-tune your settings in the Optimus Dashboard.
User Reviews & Ratings- It enjoys a 4.5 star rating on a scale of 1000,000 plus active installations.
10. Media Cleaner
Media Cleaner is the plugin that enables removal of unnecessary media files on your WordPress website, and indirectly assists with optimization, by helping to minimize large media library.
By doing so it is able to run through your entire site to detect and report back any unused and broken media entries.
Key Features- Cleans up the media library, deletes useless files, compatible with numerous plugins, integration with WooCommerce.
Pros & Cons of Media Cleaner
Pros: A cleaning tool, saves disk space, enables performance boost by eliminating large media libraries, and enhances WooCommerce.
Cons: There are some possibilities of deleting unwanted files mistakenly while using the extension, some features are locked in the pro version.
Installation & Setup- Import the plugin in WordPress through the plugins repository, activate ‘Media Cleaner’ and set its options in the Media Cleaner options page.
User Reviews & Ratings- 4.6 / 5 by more than 50,000 users and counting.
Tips for Effective Image Optimization
Optimal Image Formats: Use JPEG for photos, PNG for images with transparency, and WebP for modern, high-efficiency images.
Set image dimensions before uploading to decrease file size in an optimal manner.
Lazy loading techniques should be implemented to enhance the initial page loading performance.
A CDN system enables faster image distribution to users from different parts of the world.
How to Choose the Right Plugin?
- Factors to Consider When Choosing an Image Optimization Plugin
- Your search should include image optimization solutions which exhibit both easy navigation and straightforward instructions.
- Site performance together with server load needs assessment when choosing this type of plugin.
- You should verify that the selected plugin supports your WordPress theme and other plugins for full compatibility.
- Additional Features- Evaluate any extra features, such as lazy loading, WebP conversion, and CDN integration.
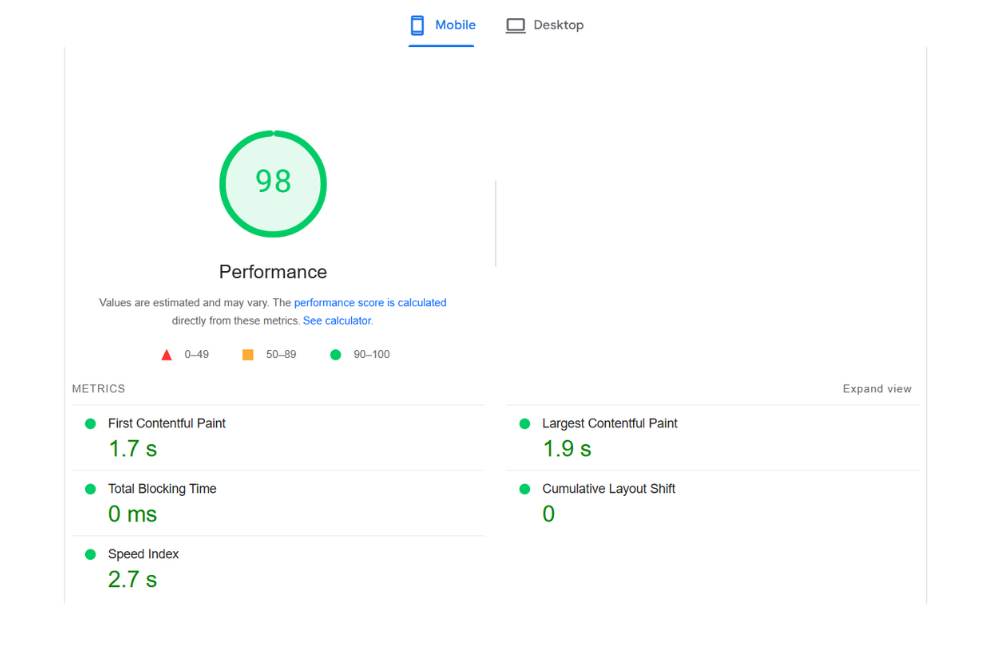
Performance Testing of Plugins
Performance tests allow you to determine the effectiveness of every plugin. Consider metrics-
You should measure the decrease in file size before and after implementing optimization through Image Size Reduction Percentage.
Each plugin should undergo analysis to show its effect on total page loading duration.
Example-
User Reviews and Ratings
Users consider Smush their top choice because of its simple interface and dependable functioning. Users find value in both bulk optimization and lazy loading capabilities of this tool.
EWWW Image Optimizer: Praised for its comprehensive feature set and server-side optimization. Users admit there is a learning challenge when it comes to mastering the complex features.
Users like ShortPixel Image Optimizer because it provides robust image compression features and supports WebP format. A major drawback of the free plan is its monthly image limit of 100 which makes it inappropriate for high-traffic websites.
Imagify: Loved for its simple interface and effective compression levels. High-volume sites utilizing EWWW Image Optimizer might face limitations with the 25MB/month allowance under their free plan.
reSmush.it: Appreciated for its simplicity and API-based optimization. Customers have expressed disappointment with minimal control options in their use.
WP Compress: Valued for on-the-fly optimization and adaptive images. Users appreciate that this product provides excellent performance levels in combination with an easy-to-use system.
Optimus stands out because it offers smooth installation for quick integration. The setup is simple but users would like to see additional advanced features added to the product.
Compress JPEG & PNG by TinyPNG: Praised for excellent compression results. Users operating under the free plan must manage their image use because the monthly limit stands at 500.
Litespeed Cache: Renowned for its comprehensive optimization features. Users benefit from the improvements to server-level performance which the system provides.
Robin Image Optimizer: Loved for its user-friendly setup and automatic resizing. Users rate the tool positively for its operation of simple optimization functions.
Comparision Table of Best Image Optimization Plugins
| Plugin Name | Key Features | Pros | Cons | User Reviews & Ratings |
| Smush | Bulk image optimization, automated compression, lazy loading | Extensive free features, no file size limits | Advanced features in pro version | 4.8/5 stars (1M+ installs) |
| ShortPixel Image Optimizer | Lossy/lossless compression, bulk optimization, WebP conversion | Effective compression, preserves EXIF data | Free plan limited to 100 images/month | 4.7/5 stars (300K+ installs) |
| EWWW Image Optimizer | Lossless compression, bulk optimization, no file size limits | Unlimited file size, wide format support | Advanced features in paid plan | 4.6/5 stars (900K+ installs) |
| Imagify | Three compression levels, automatic optimization, WebP conversion | High-quality compression, user-friendly interface | Free plan limited to 25MB/month | 4.7/5 stars (500K+ installs) |
| Compress JPEG & PNG Images | Automatic compression, bulk optimization, WooCommerce integration | Simple and effective, supports JPEG, PNG, WebP | Free plan limited to 500 images/month | 4.5/5 stars (200K+ installs) |
| reSmush.it Image Optimizer | Bulk optimization, no file size limit, supports multiple formats | Free with no file size limit, easy to use | Fewer advanced features, no WebP support | 4.4/5 stars (200K+ installs) |
| WP-Optimize | Image compression, database cleaning, caching | Comprehensive optimization tool, regularly updated | May be overwhelming for image-only optimization | 4.8/5 stars (1M+ installs) |
| Kraken.io Image Optimizer | Lossy/lossless compression, bulk optimization, WebP support | Effective compression, multiple format support | Free plan limited to 100MB/month | 4.6/5 stars (100K+ installs) |
| Optimus Image Optimizer | Lossless compression, bulk optimization, WebP conversion | Easy to use, preserves image quality | Advanced features in pro version, no lossy compression | 4.5/5 stars (100K+ installs) |
| Media Cleaner | Scans and cleans media library, removes unused files | Efficient cleaning tool, improves performance | Requires careful use to avoid deletions, some features paid | 4.6/5 stars (50K+ installs) |
How To Optimize Images for WordPress?
Optimizing images within a WordPress website structure proves vital for boosting website speed as well as enhancing user experience alongside better search engine positions. You should follow these steps-

1. Start with High-Quality Images
Begin with high-resolution images that have perfect clarity since the start.
All your images should remain directly connected to your content while offering enhanced value to your target audience.
2. Choose the Right File Format
JPEG: Best for photographs and images with many colors.
PNG: Ideal for images with transparency or fewer colors.
WebP represents a modern image format which provides users extraordinary compression capabilities alongside exceptional quality.
AVIF stands as the most recent image optimization format that guarantees superior quality preservation.
3. Resize Images Before Uploading
Establish what will be the biggest screen resolution requirement on your website.
Rephrase your images after selecting dimensions that match the required file upload standards.
Users can leverage Adobe Photoshop or GIMP programs similarly to Canva’s online services to help with image optimization.
4. Compress Images
You should utilize image compression tools which produce file size reduction without creating noticeable degradation in image quality.
TinyPNG serves as a great online tool while ImageOptim operates on Mac systems and FileOptimizer functions on Windows platforms.
5. Use WordPress Image Optimization Plugins
Sign up for an image optimization plugin from your “10 Best Free Plugins” list and begin the activation process.
Change the plugin configurations based on your specific requirements.
Many plugins offer features like:-
- Automatic optimization upon upload
- Bulk optimization for existing images
- Conversion to WebP format
- Lazy loading
6. Implement Lazy Loading
Images are delayed in their loading process through lazy loading until users scroll to positions beyond the screen.
Image lazy loading exists as both a standard feature of WordPress platforms and can be found in many optimization plugins.
7. Use Responsive Images
Select a WordPress theme that delivers adaptive image functionality.
Different image sizes can be served according to the device used by each user.
8. Add relevant text to each image through Alt Text and normalize all file names.
Add specific alt text descriptions which incorporate important keywords for every image in your website.
Each image must get its proper descriptive name prior to storage through the upload interface.
9. Adding a Content Delivery Network (CDN) to Your Platform Should Be Considered
CDNs accelerate image delivery because they provide nearby server facilities to your users.
10. Regularly Audit and Re-optimize
Verify your media database for unoptimized image files through periodic inspections.
Regular re-optimization should occur when you move to new plugins or discover better image optimization technologies in the market.
11. Be Mindful of Retina Displays
The delivery of images at improved resolutions should be considered for retina displays.
Plugins have the capability to determine which images should be served through automatic detection of screen resolution for users.
12. Remove Unnecessary Image Metadata
No unused metadata such as camera data should remain in files since it leads to file size reduction.
Optimization plugins come with this function as a standard component.
13. Use SVGs for Icons and Logos
The popular vector image format SVG functions optimally for simple graphical items such as logos and icons.
These formats scale automatically without affecting quality and normally exist as small file versions.
Conclusion
Faster loading speeds and improved SEO are achievable through image optimization and these plugins maintain high image quality during the process.
The use of these complimentary plugins provides major enhancements for website speed and user browsing experience. Share your test results of these plugins in the comment section.
Let me know your preferred image optimization WordPress plugins together with your best strategies for image optimization on our platform.

